Building a website used to be a challenging, time-consuming endeavor. It typically required experience with different programming languages, and you rarely had a simple preview of how the final result might look. While some still use this manual approach to site building, it’s by no means the only option.
Fortunately, website builders offer a stress-free way to get a professional website up and running in no time. These builders come with a drag-and-drop editor, which removes many complicated steps in the website creation process.
In this post, we’ll take a closer look at website builders and discuss their pros and cons. Then, we’ll look at ten of the best website builders to help you select the right one for your specific needs. Let’s get started!
What Are Website Builders?
A website builder is an online platform or program that enables you to build a website without any coding knowledge. It typically features drag-and-drop software that you can use to customize elements on a page. Plus, many website builders also include a variety of excellent pre-built page templates and sections you can start customizing right away.
How Does a Website Builder Work?
- Manage all website settings, content, and design from a single dashboard.
- Easily import page templates or build your own global templates using a simple drag-and-drop editor.
- Control simple configuration of all page and SEO settings right from the editor.
- Before publishing, preview your content on all devices, from desktop to mobile.
Website builders can exist in both online and offline formats, the main difference being an internet connection. An online website builder won’t require any software downloads; it’ll simply work through your internet browser. This enables you to work on your website anytime and anywhere, as long as you have a stable internet connection.
Many online website builders now come with accompanying hosting services, so you don’t have to worry about that extra technical hoop. This is an easy-to-use option for newbies.
On the other hand, offline builders function as downloadable software programs, where your computer hosts your files until you’re ready to upload them to your web host. With this option, you can work on your site offline, but this will require a little more technical know-how. However, you’ll need to buy a separate plan from a web host.
How Websites Were Built Before Website Builders
Recently, website builders have become increasingly popular. During the COVID-19 crisis, many people needed to quickly get their businesses online. With website builders, even beginners could create a well-designed site even without coding experience.
By 2026, the global website builder market is expected to grow to $2.7 billion. Ultimately, this no-code movement has revolutionized the process of site creation. However, you may be wondering, how difficult was it to build sites without website builders?
Coding a Website From Scratch
Ever since WordPress was created in 2003, anyone can use its simple visual interface to build a website. Utilizing easy-to-install themes and plugins, you don’t have to be a coding expert to get online. However, it hasn’t always been this simple.
Before website builders or Content Management Systems (CMS) like WordPress existed, websites had to be built manually. As a result, potential website owners had one of two options: hire a developer or learn how to code.
To build a website from scratch, you must be familiar with HTML, CSS, and JavaScript. The HTML and CSS work together to create a visible web page, while JavaScript adds interactive elements. As a beginner, this skill set can be challenging to develop.
Using a Framework
As you might imagine, coding a website from scratch can be time-consuming. To help speed up this process, designers and developers typically use frameworks.
Otherwise called CSS frameworks, front-end frameworks contain folders and files with pre-written code. They can provide a solid foundation to kickstart the development process. Plus, using a framework means you won’t need to rewrite the same code if you start another project.
One popular option is Bootstrap. This front-end CSS framework helps developers build responsive and mobile-friendly websites:

Foundation is another framework with a customizable and responsive grid, a library of Sass mixins, JavaScript plugins, and accessibility support. These features make it easier to rapidly deploy code development:


Although frameworks can offer a starting point for website development, they are not the easiest for beginners to use. You’ll still need a deep understanding of coding languages to use them effectively. By comparison, website builders require no coding at all.
Installing Pre-Made Themes
With a CMS like WordPress, you don’t necessarily need coding experience to build a website. Since this platform is open-source, other developers have designed pre-made themes for you to use.
A website theme includes a group of files with all the graphics, style sheets, and coding for your site. With the right theme, you won’t need to hire a developer or perform complex coding yourself.
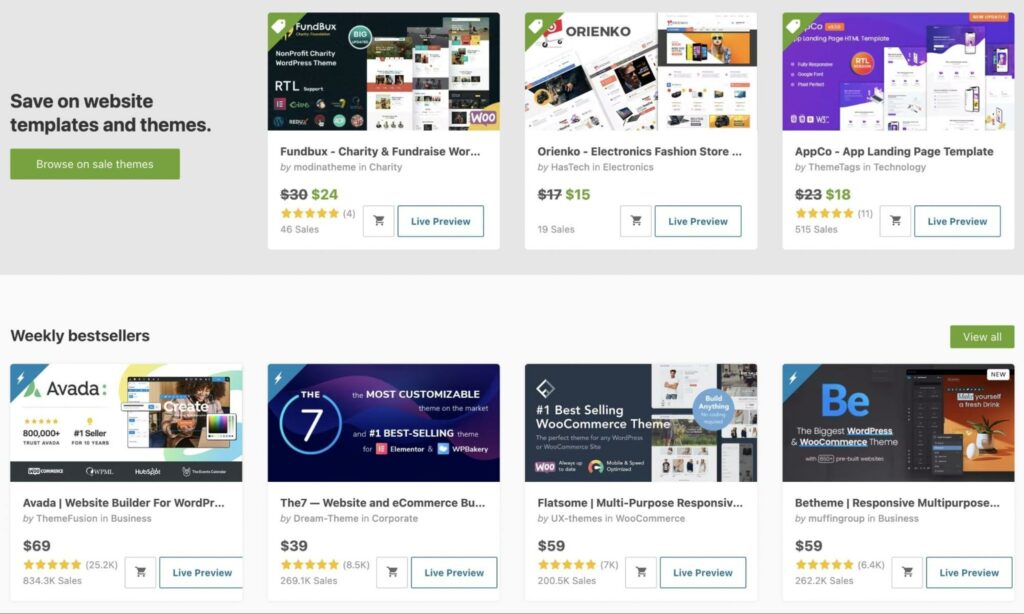
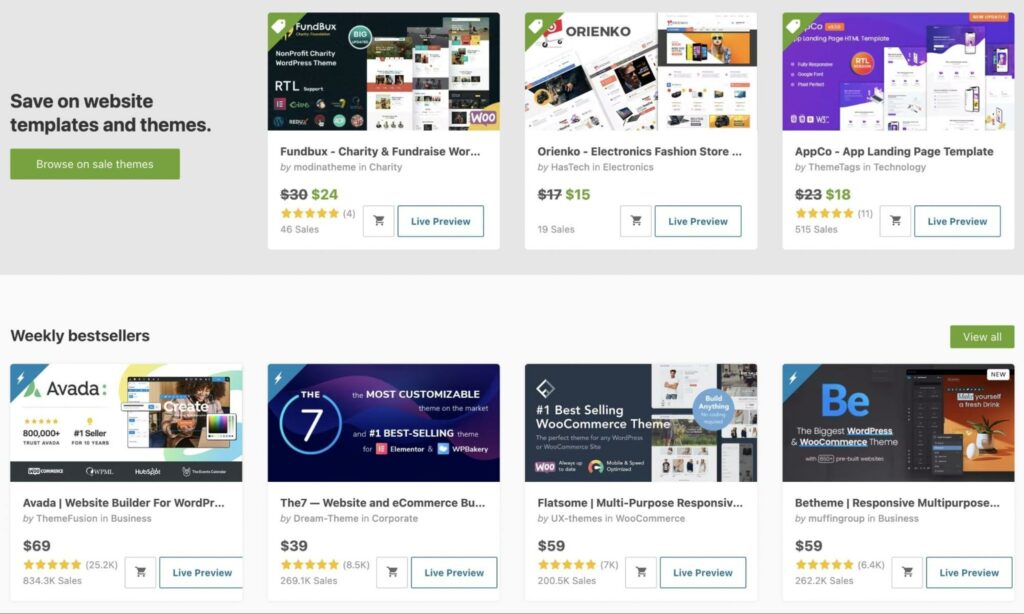
You can find free themes in the WordPress Theme Directory. Alternatively, Theme Forest is a marketplace with a wide range of premium website designs:

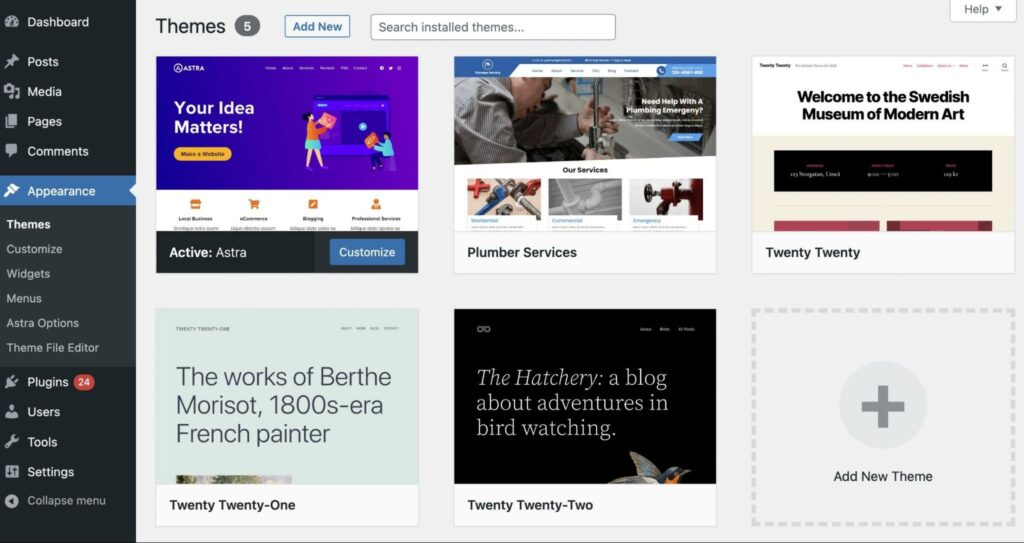
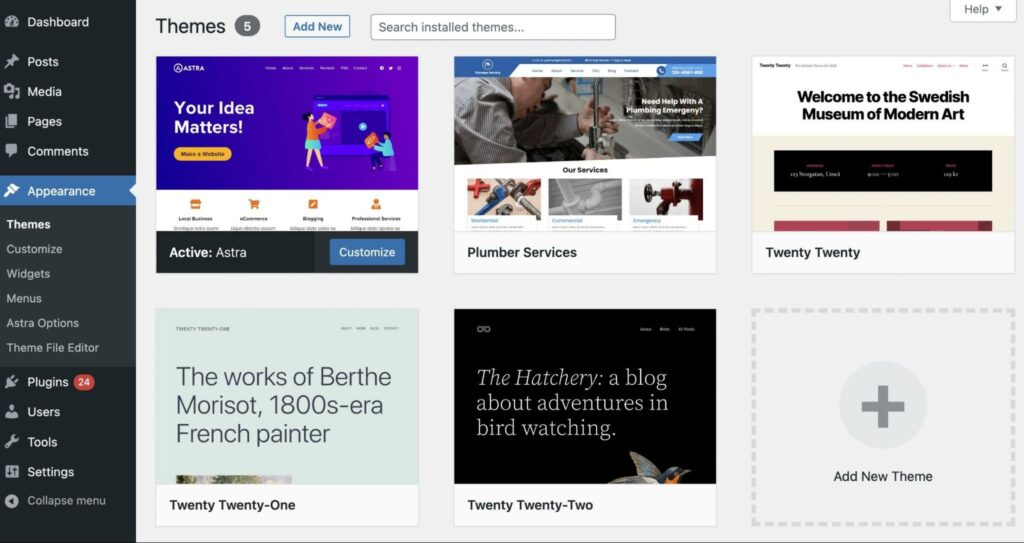
Using WordPress, you can easily upload new themes and instantly change your site design whenever you like:

On the other hand, using a theme comes with limitations. Even if developers claim that their pre-made theme is intuitive and customizable, it may not offer the specific features or functionality you want. Therefore, to fully customize your theme, you may need to edit its style sheets or template files.
With a CMS like WordPress, you don’t necessarily need coding experience to build a website. Since this platform is open-source, other developers have designed pre-made themes for you to use.
A website theme includes a group of files with all the graphics, style sheets, and coding for your site. With the right theme, you won’t need to hire a developer or perform complex coding yourself.
You can find free themes in the WordPress Theme Directory. Alternatively, Theme Forest is a marketplace with a wide range of premium website designs:

Using WordPress, you can easily upload new themes and instantly change your site design whenever you like:

On the other hand, using a theme comes with limitations. Even if developers claim that their pre-made theme is intuitive and customizable, it may not offer the specific features or functionality you want. Therefore, to fully customize your theme, you may need to edit its style sheets or template files.
Using a Visual Editor or Page Builder Plugin
Before website builders, you could use page builders to create your website. These plugins are similar to website builders, with drag-and-drop editors and complete sets of visual design tools.
The main difference is that page builders help you design individual pages of your site. Alternatively, you can use a website builder to create your entire site from scratch.
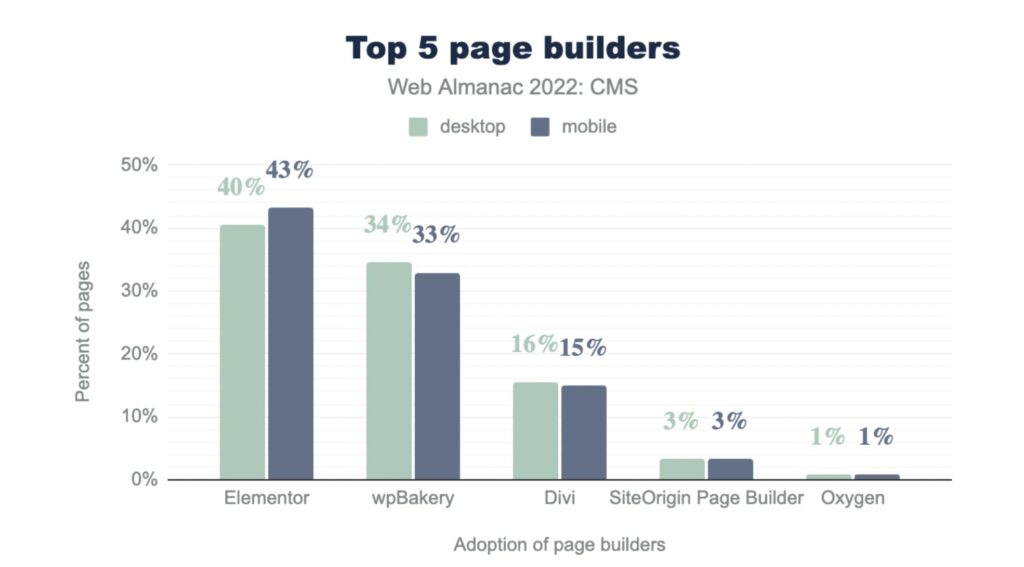
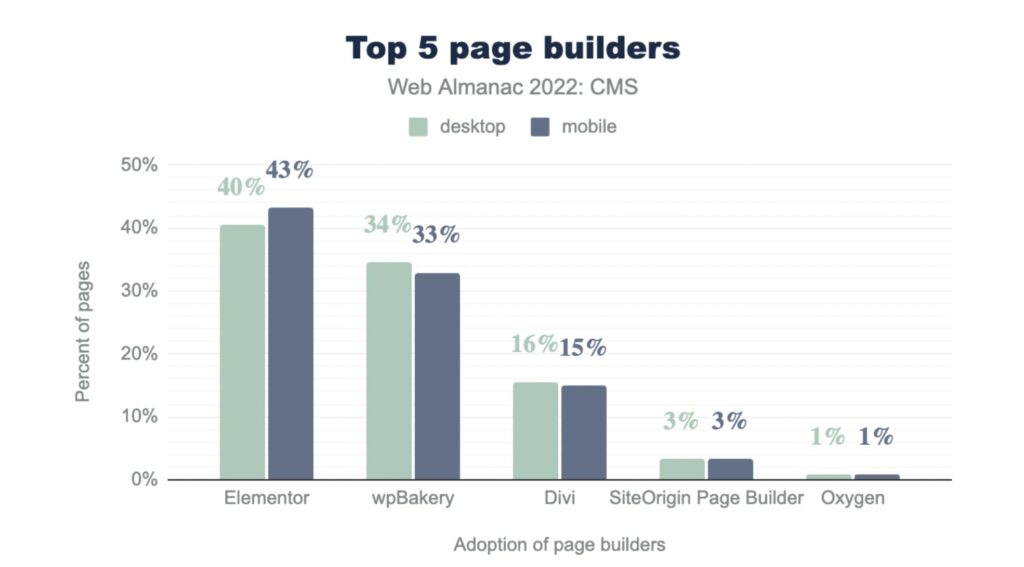
Although the adoption of website builders is growing, many people still use page builders to design their online content. According to the 2022 Web Almanac report, 34% of WordPress users built their sites with a page builder. Some of the most popular options are Elementor and WPBakery:
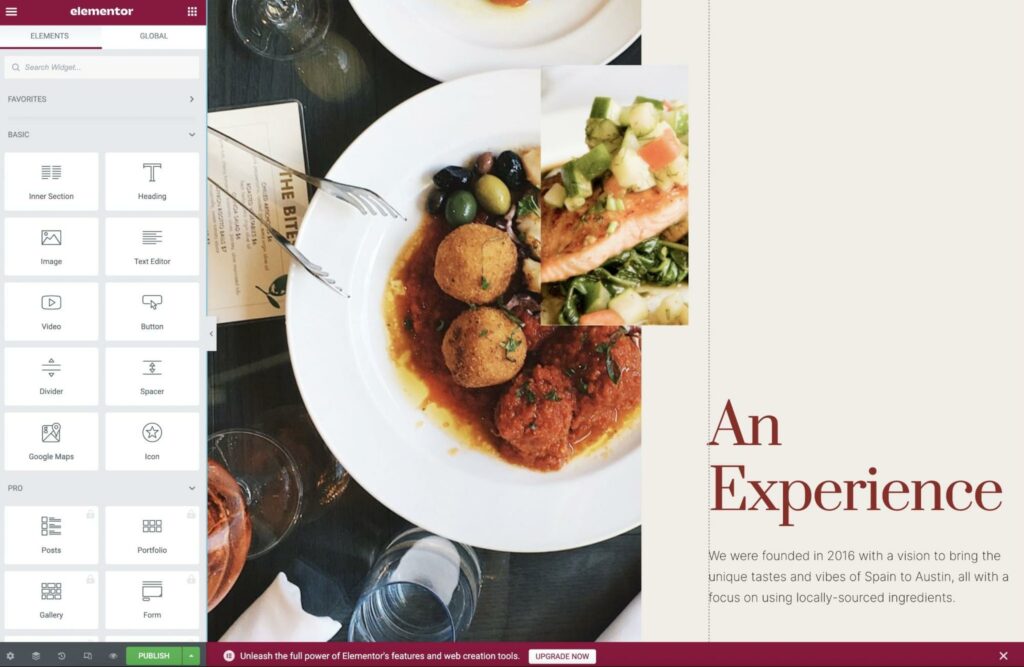
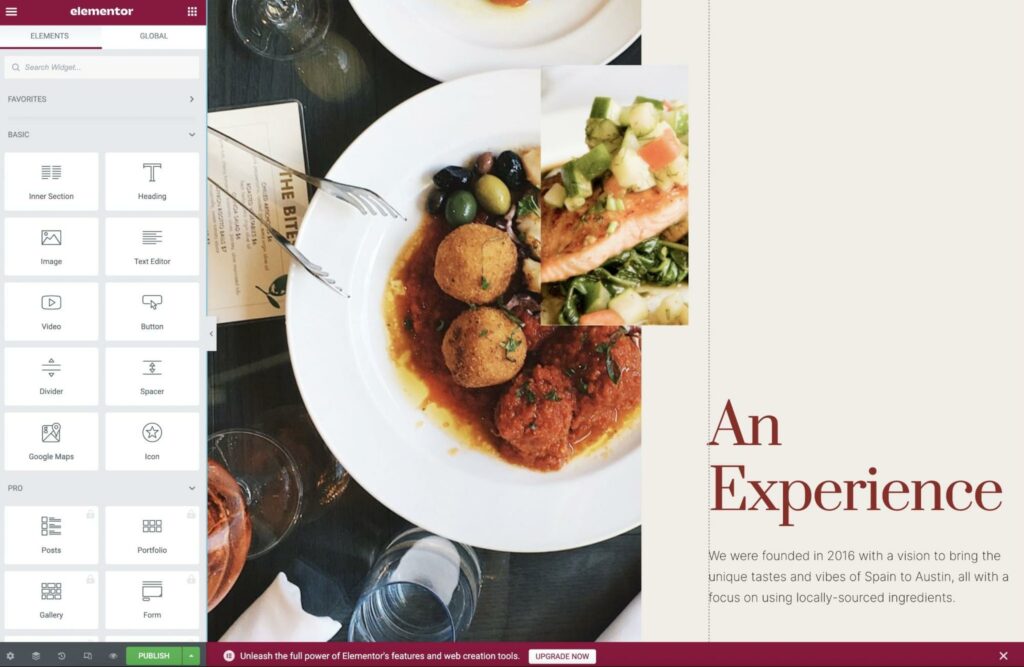
 As you can see, Elementor is dominating this market. You can use this free WordPress plugin to start customizing every part of your web pages. Elementor includes page templates, content widgets, and other useful features:
As you can see, Elementor is dominating this market. You can use this free WordPress plugin to start customizing every part of your web pages. Elementor includes page templates, content widgets, and other useful features:

It’s important to note that Elementor has evolved to become both a website builder and a page builder. When you install it as a plugin in WordPress, it’s only capable of page editing. However, you can now fully build and host your site in Elementor (without WordPress) if you’d like. Therefore, it may become increasingly more attractive to beginners.
Before website builders, you could use page builders to create your website. These plugins are similar to website builders, with drag-and-drop editors and complete sets of visual design tools.
The main difference is that page builders help you design individual pages of your site. Alternatively, you can use a website builder to create your entire site from scratch.
Although the adoption of website builders is growing, many people still use page builders to design their online content. According to the 2022 Web Almanac report, 34% of WordPress users built their sites with a page builder. Some of the most popular options are Elementor and WPBakery:


It’s important to note that Elementor has evolved to become both a website builder and a page builder. When you install it as a plugin in WordPress, it’s only capable of page editing. However, you can now fully build and host your site in Elementor (without WordPress) if you’d like. Therefore, it may become increasingly more attractive to beginners.
Website Builders: The Future of Web Design
For many years, it has been incredibly difficult for beginners to create their first websites. Without any coding knowledge, it can be virtually impossible to build a site from scratch or use a framework. Although pre-made themes and page builder plugins can make this process easier, they come with limitations.
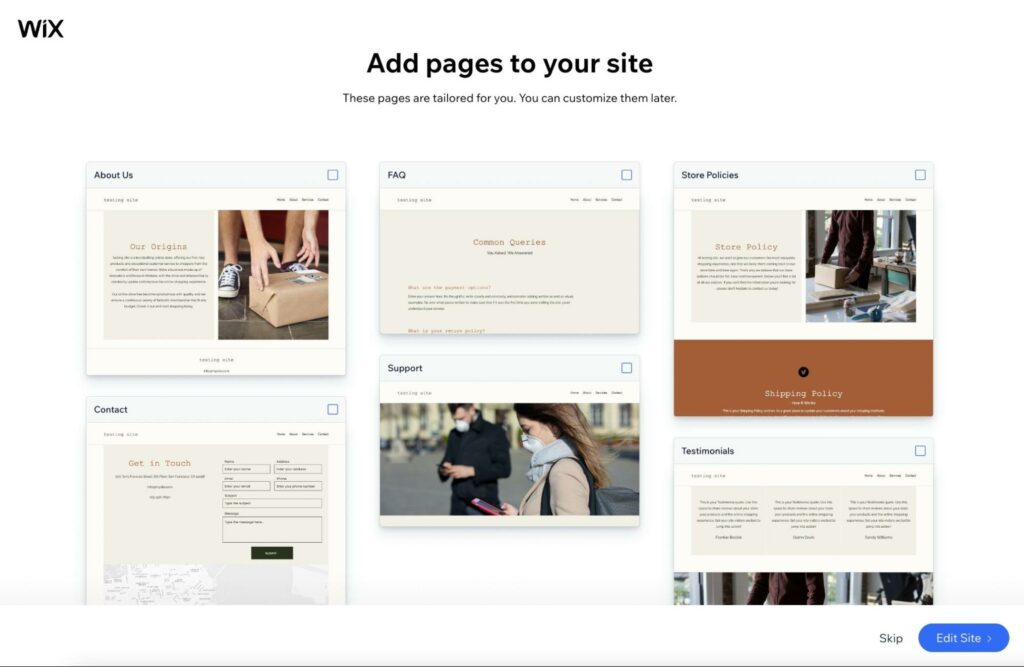
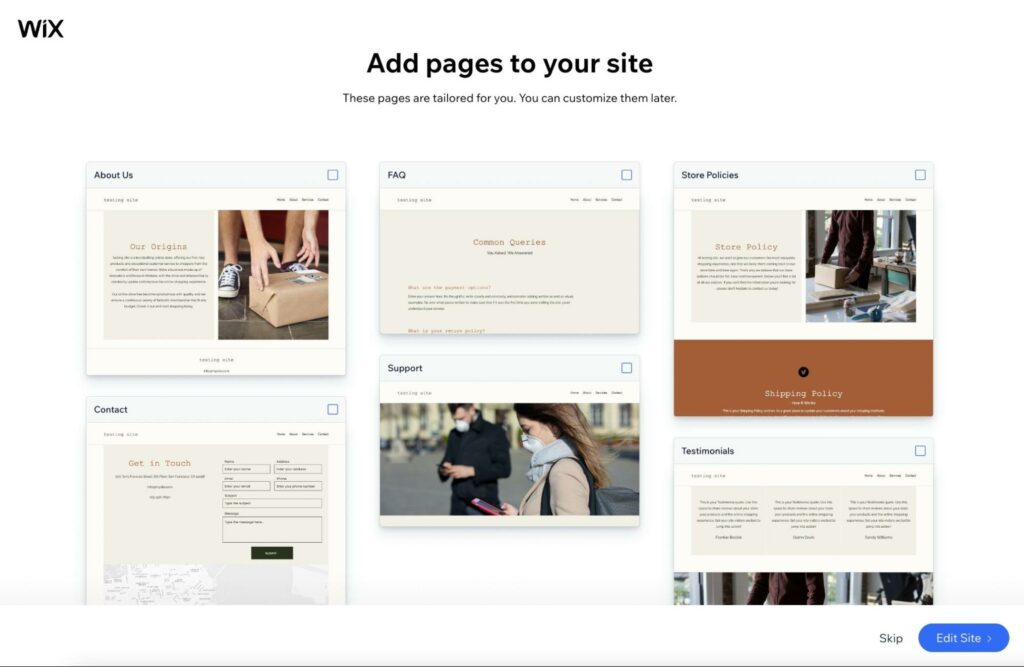
This is why website builders have become so popular. They offer a code-free way to build and customize a website, all in one platform. With an option like Wix, you can even use AI to create a website for you:

As website builders continue to evolve, we expect an increase in the number of advanced site-building “wizards.” By automating the development process, site owners can dedicate themselves to a purely administrative and overseeing role.
Since this technology is so effective, web agencies may start lowering the cost of their design services. By taking advantage of website builders, professional design can become more accessible.
Additionally, agencies will need to remain competitive when it’s so easy for regular users to create their own sites. This is reflected in the decline of the US web design industry, which has decreased by 3.1% between 2017 and 2022.
Furthermore, although the popularity of website builders is growing, CMSs shouldn’t be overlooked. WordPress currently powers 35% of all websites, steadily increasing from 33.6% in 2021.
For many years, it has been incredibly difficult for beginners to create their first websites. Without any coding knowledge, it can be virtually impossible to build a site from scratch or use a framework. Although pre-made themes and page builder plugins can make this process easier, they come with limitations.
This is why website builders have become so popular. They offer a code-free way to build and customize a website, all in one platform. With an option like Wix, you can even use AI to create a website for you:

As website builders continue to evolve, we expect an increase in the number of advanced site-building “wizards.” By automating the development process, site owners can dedicate themselves to a purely administrative and overseeing role.
Since this technology is so effective, web agencies may start lowering the cost of their design services. By taking advantage of website builders, professional design can become more accessible.
Additionally, agencies will need to remain competitive when it’s so easy for regular users to create their own sites. This is reflected in the decline of the US web design industry, which has decreased by 3.1% between 2017 and 2022.
Furthermore, although the popularity of website builders is growing, CMSs shouldn’t be overlooked. WordPress currently powers 35% of all websites, steadily increasing from 33.6% in 2021.